클라우드 서버에 PuTTY, FileZillra 등을 사용해서 SSH, SFTP를 사용한다.
vscode에서 Remote - SSH extension을 설치하면 원격으로 코드를 수정하고 실행할 수 있다.
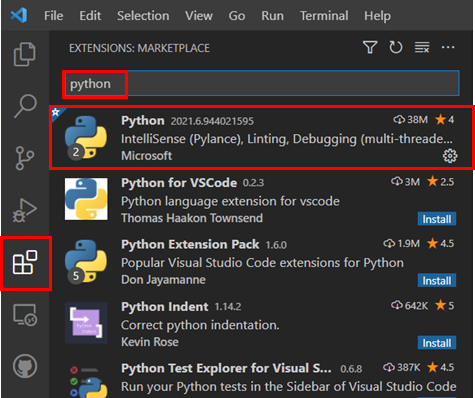
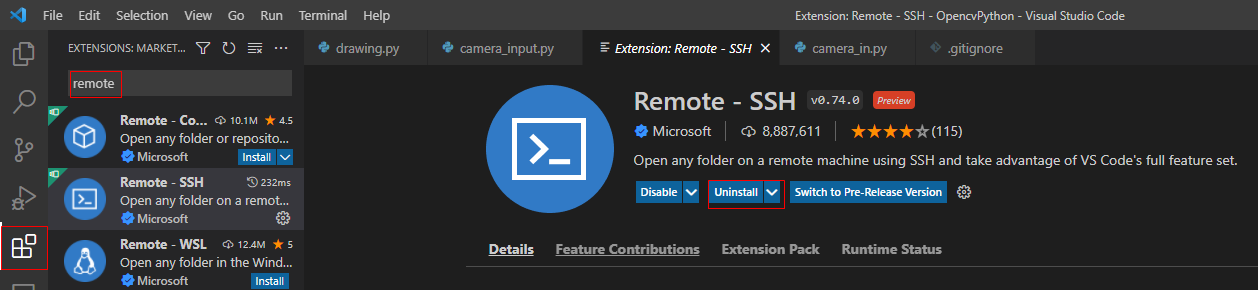
1. vscode extension 설치
좌측에서 extensions 탭을 클릭한다.
remote 라는 검색어를 입력하면 Remote - SSH 가 나오는데, Microsoft에서 제작한 것을 설치하면 된다.

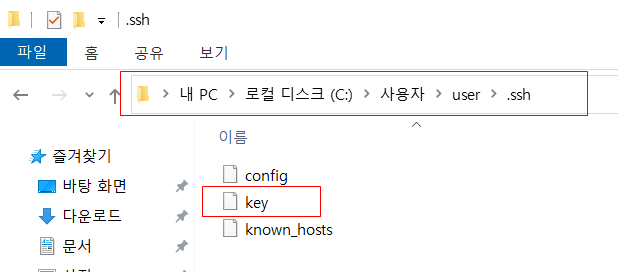
2. 비밀키 위치 이동
서버에서 제공한 key 파일을 C:\Users\사용자이름\.ssh 폴더에 넣습니다.

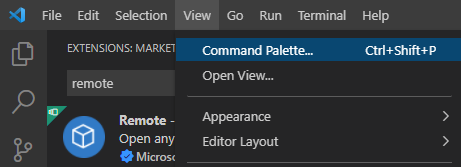
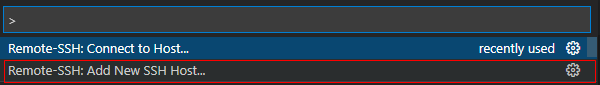
3. Command Palette 실행 ( 단축키 : Ctrl + Shift + P )
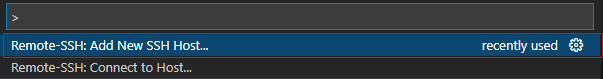
Remote라고 입력하면 Remote-SSH가 검색된다.

4. Remote-SSH: Add New SSH Host... ( 새로운 원격 호스트 추가 )

명령어 본인의 정보를 한줄로 넣어준다.
ssh -i {key 파일 경로} {사용자}@{ip주소} -p {port번호}
(또는 애초에 -i 명령어 입력 시 key파일의 절대주소 값 입력)
[예시]
ssh -i ~/.ssh/key root@118.67.133.181 -p 2223
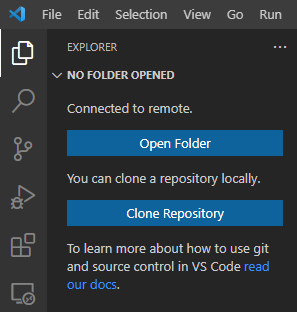
5. Remote-SSH: Connect to Host...
명령 팔레트를 통해 실행시키면 등록된 호스트 리스트들이 나오고, 그 중 연결하고자 하는 호스트를 선택한다.

연결하고 나서 좌측 Explorer 탭을 클릭하면 Connected to remote 에서 "Open Folder" 를 클릭한다.


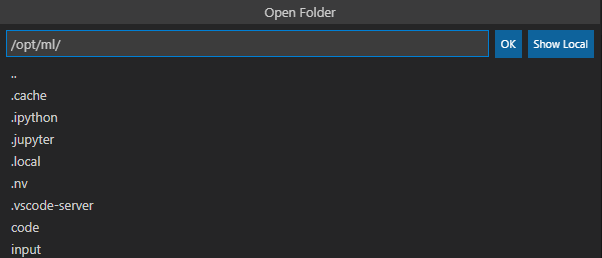
원하는 원격지의 디렉토리를 클릭하면. 그것이 Work Directory로 IDE가 시작된다.
'DEV Tools > visual studio code' 카테고리의 다른 글
| [visual studio code] github extension 다루기 (0) | 2021.06.30 |
|---|---|
| [visual studio code] github extension 연동하기 (0) | 2021.06.30 |
| [visual studio code] visual studio code 설치하기 (0) | 2021.06.30 |